Continue from the previous tutorial, http://basic-steps.blogspot.my/2017/01/104-codepen-ionic-search-in-array.html.
HTML
<html>
<head>
<meta charset="utf-8">
<title>Diary</title>
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
<!-- Internal Library
<link href="lib/ionic/css/ionic.css" rel="stylesheet">
<script src="lib/ionic/js/ionic.bundle.js"></script>
-->
<!-- Cloud Library -->
<link href="//code.ionicframework.com/nightly/css/ionic.css" rel="stylesheet">
<script src="//code.ionicframework.com/nightly/js/ionic.bundle.js"></script>
<!-- Needed for Cordova/PhoneGap (will be a 404 during development) -->
<script src="cordova.js"></script>
</head>
<body ng-app="app" ng-controller="TodoCtrl">
<ion-side-menus>
<!-- Center content -->
<ion-side-menu-content>
<ion-header-bar class="bar-dark">
<button class="button button-icon" ng-click="toggleProjects()">
<i class="icon ion-navicon"></i>
</button>
<h1 class="title">Diary</h1>
<!-- New Task button-->
<button class="button button-icon" ng-click="newTask()">
<i class="icon ion-compose"></i>
</button>
</ion-header-bar>
<ion-content>
<!-- our list and list items -->
<ion-list>
<ion-item ng-repeat="task in activeProject.tasks">
{{task.title}}
</ion-item>
</ion-list>
</ion-content>
</ion-side-menu-content>
<!-- Left menu -->
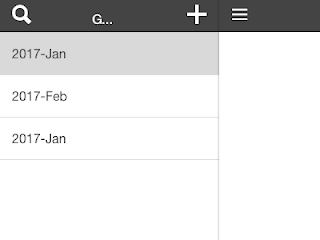
<ion-side-menu side="left">
<ion-header-bar class="bar-dark">
<button class="button button-icon ion-search" ng-click="findProject()">
<h1 class="title">Groups</h1>
<button class="button button-icon ion-plus" ng-click="newProject()">
</button>
</ion-header-bar>
<ion-content scroll="false">
<ion-list>
<ion-item ng-repeat="project in projects" ng-click="selectProject(project, $index)" ng-class="{active: activeProject == project}">
{{project.title | filterText}}
</ion-item>
</ion-list>
</ion-content>
</ion-side-menu>
<script id="new-task.html" type="text/ng-template">
<div class="modal">
<!-- Modal header bar -->
<ion-header-bar class="bar-secondary">
<h1 class="title">New Task</h1>
<button class="button button-clear button-positive" ng-click="closeNewTask()">Cancel</button>
</ion-header-bar>
<!-- Modal content area -->
<ion-content>
<form ng-submit="createTask(task)">
<div class="list">
<label class="item item-input">
<input type="text" placeholder="What do you need to do?" ng-model="task.title">
</label>
</div>
<div class="padding">
<button type="submit" class="button button-block button-positive">Create Task</button>
</div>
</form>
</ion-content>
</div>
</script>
</ion-side-menus>
</body>
</html>
|
JS
angular.module('app', ['ionic'])
.factory('Projects', function() {
// create a function on the Array prototype directly
Array.prototype.findInArray = function(searchFor, property) {
var retVal = -1;
var self = this;
for(var index=0; index < self.length; index++){
var item = self[index];
if (item.hasOwnProperty(property)) {
if (item[property].toLowerCase() === searchFor.toLowerCase()) {
retVal = index;
return retVal;
}
}
};
return retVal;
};
return {
all: function() {
var projectString = window.localStorage['projects'];
if(projectString) {
return angular.fromJson(projectString);
}
return [];
},
save: function(projects) {
window.localStorage['projects'] = angular.toJson(projects);
},
newProject: function(projectTitle) {
// Add a new project
return {
title: projectTitle,
tasks: []
};
},
getLastActiveIndex: function() {
return parseInt(window.localStorage['lastActiveProject']) || 0;
},
setLastActiveIndex: function(index) {
window.localStorage['lastActiveProject'] = index;
},
findInArray: function(people,value,item){
//var object1 = JSON.parse(object);
var i = people.findInArray(value, item);
return i;
}
}
})
.controller('TodoCtrl', function($scope, $ionicModal, $ionicSideMenuDelegate, $timeout, Projects ) {
// A utility function for creating a new project
// with the given projectTitle
var createProject = function(projectTitle) {
var newProject = Projects.newProject(projectTitle);
$scope.projects.push(newProject);
Projects.save($scope.projects);
$scope.selectProject(newProject, $scope.projects.length-1);
}
// Load or initialize projects
$scope.projects = Projects.all();
// Grab the last active, or the first project
$scope.activeProject = $scope.projects[Projects.getLastActiveIndex()];
//test
$scope.findProject=function(){
if ($scope.projects != 0){
var projectTitle = prompt('Search project title:');
if (projectTitle.length!=0){
var i = Projects.findInArray($scope.projects,projectTitle,"title");
alert(i);
};
}
}
// Called to create a new project
$scope.newProject = function() {
var projectTitle = prompt('Project name');
if(projectTitle) {
createProject(projectTitle);
}
};
// Called to select the given project
$scope.selectProject = function(project, index) {
$scope.activeProject = project;
Projects.setLastActiveIndex(index);
$ionicSideMenuDelegate.toggleLeft(false);
};
// Create and load the Modal
$ionicModal.fromTemplateUrl('new-task.html', function(modal) {
$scope.taskModal = modal;
}, {
scope: $scope,
animation: 'slide-in-up'
});
// Called when the form is submitted
$scope.createTask = function(task) {
$scope.activeProject.tasks.push({
title: task.title
});
$scope.taskModal.hide();
task.title = "";
};
// Open our new task modal
$scope.newTask = function() {
$scope.taskModal.show();
};
// Close the new task modal
$scope.closeNewTask = function() {
$scope.taskModal.hide();
};
// toggle Side Menu
$scope.toggleProjects = function() {
$ionicSideMenuDelegate.toggleLeft();
};
// Try to create the first project, make sure to defer
// this by using $timeout so everything is initialized
// properly
$timeout(function() {
if($scope.projects.length == 0) {
while(true) {
//var projectTitle = prompt('Your first project title:');
var projectTitle = '2017-01';
if(projectTitle) {
createProject(projectTitle);
break;
}
}
}
}, 1000);
})
.filter('filterText', function() {
return function(value) {
var res = value.split("-");
var data=new Array("Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec");
return res[0] + "-" + data[ parseInt(res[1])-1];
}
})
;
|


No comments:
Post a Comment